LINEスタンプ作るぞー!

はい、AKデザインの円盤です。今日はLINEスタンプを作って販売開始まで行きましたので、そこまでに到る過程を備忘録していきたいと思います。
作成に到る動機は「前からやってみたかった」「小銭が稼ぎたい」「自分のイラストの売名行為」などなど、動機は極めて不純です。でも思い立ったが吉日です。すぐに始めました。
色々と準備期間も審査待ち期間も含めて長かったので、順番に説明していきます。
LINEスタンプってなに?
はい、こちらはもう言わずと知れたSNSツールとして有名なLINEアプリの会話の中で使える絵文字ではなく、感情表現をイラストで表現する、というものです。
無料と有料があります。公式と一般の区別もあります。ほとんど一般の方です。
どういう流れになるの?
大まかな作成から販売開始までの流れは下記のようになります。
- ネタを考える
- 下書きをする
- パソコンで主線を描く
- パソコンで色を塗る
- 指定のサイズに合わせる
- PNG形式で保存する
- スタンプ8個、16個、24個、32個、40個、のいずれかを用意する
- メイン画像を1つ作る
- トークタブ用画像を1つ作る
- LINE Creators Marketに登録する
- スタンプを登録する
- 審査を待つ
- 審査に落ちたら修正箇所を直す
- 審査承認完了、販売開始!
今回はパソコンを使用して作成し、パソコンからアップロードしました。
スマホのみで全部行う方法もございます。
LINE CREATORS STUDIOというアプリが公式からリリースされているので、そっちを使うのはまた次回以降になります。リンク貼っておきます。
https://creator.line.me/ja/studio/
ネタを考える

はい、まずは自分がどんなスタンプを作りたいかを考える必要があります。
スタンプの規定として、撮影した写真はNG、なんだそうです。
あくまでイラストで作成することが前提になってます。
この辺は最後の審査申し込みのところで写真を使ってないチェックボックスがあるので、写真使ってたら審査落ちるんだと思われます。
まぁ要するに、日常会話でどんな表現が欲しいの?っていう、実際に使う側の人間の立場になって考えれば、どういうスタンプが面白いし使いやすいかっていうのが見えてきます。
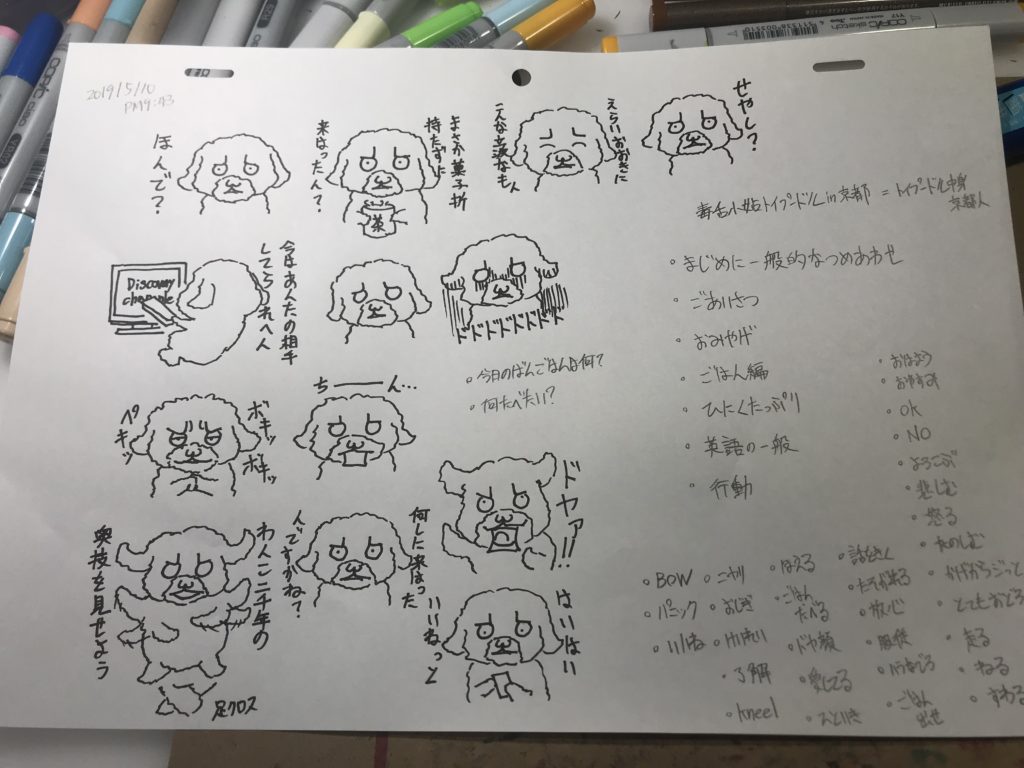
おはよう、おやすみ、喜怒哀楽、いいね、泣いている、怒っている、などの基本的な人間の行動に、付加価値みたいな要素(人間、動物、物体)などに演技をさせて、地域(関西弁、英語圏)を織り交ぜて、さらにシチュエーションに特化すれば、ネタはすぐに出てくるかと思います。
下書きをする

まぁこのわんこのキャラクター自体は、わたくしが随分と前からわんこを飼っているので、そいつを擬人化したらどんなやつになるのかって遊びをしておりました。
同人誌にも時々登場しております。毒舌のトイプーの京都人の小姑という設定です。嫌味と皮肉ばかり言うキャラです。
今回はこいつをモデルにスタンプの作成を開始しました。

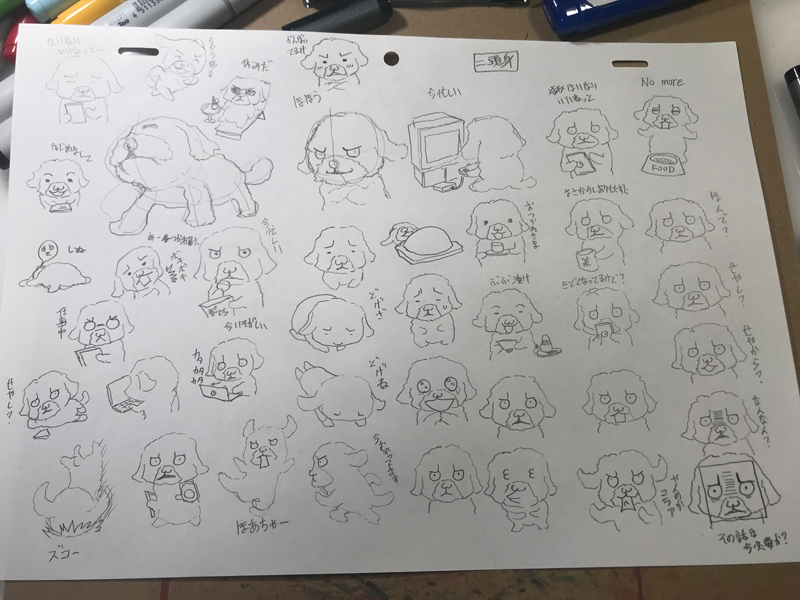
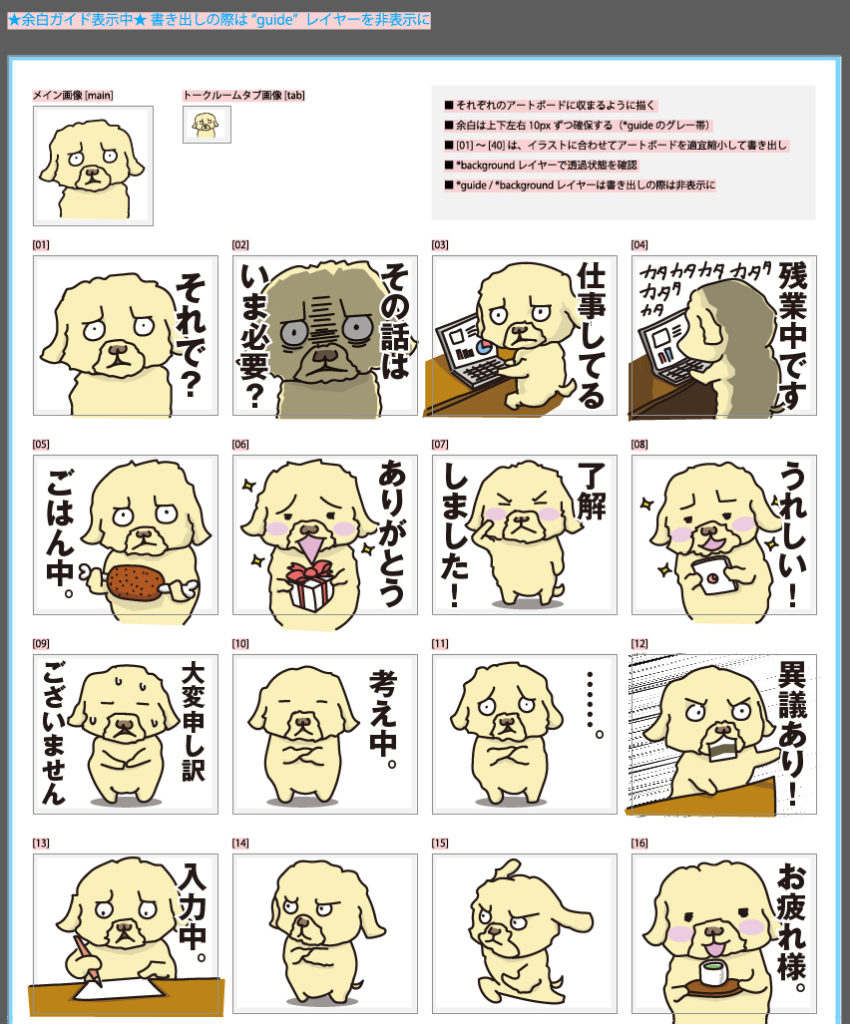
考えたネタを元に、行動を視覚化したものが上記のイラストになりました。
スマホの画面の関係上、二頭身キャラが画像に適しているらしく、仮に頭身が高くてもバストアップで表現すればいいです。
しかし世の中のスタンプやランキングを見ているとそのほとんどが二頭身ですす。
やはりリアル系ではなく可愛い感じのがウケがいいみたいです。それに習いま
パソコンで作成する

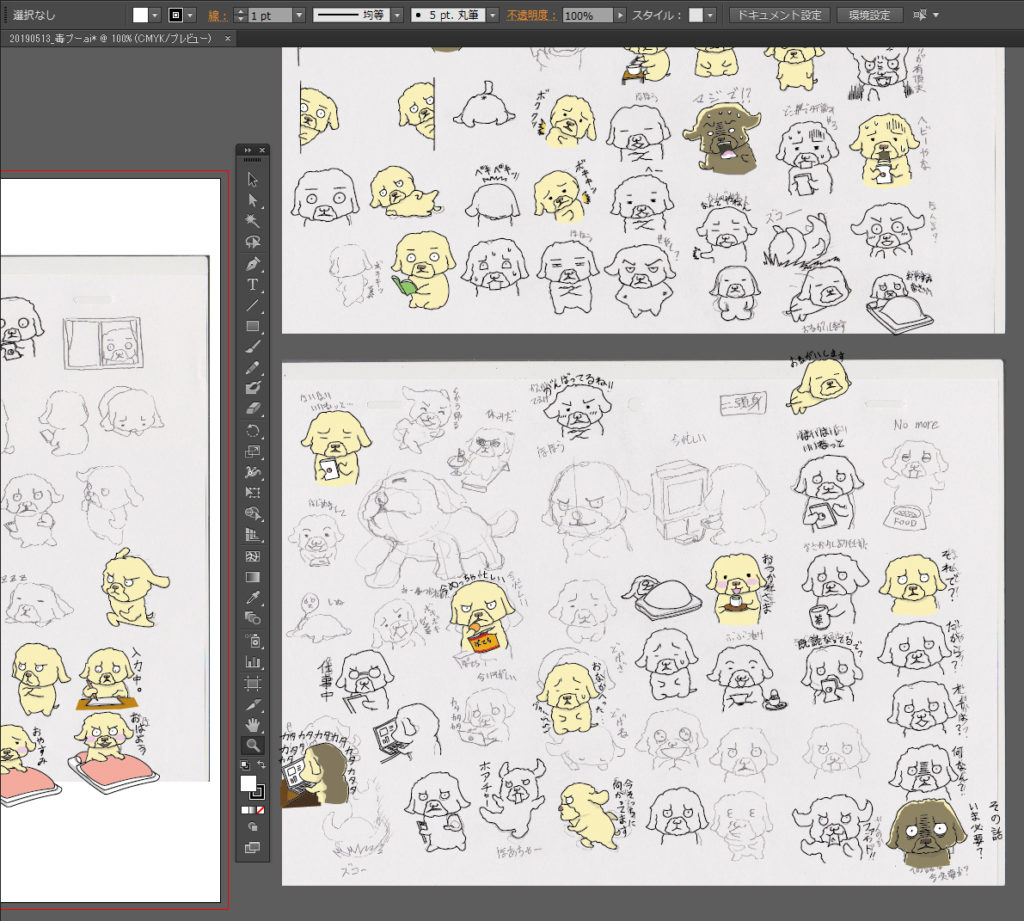
はい、今回はIllustratorで作成しました。なぜイラレを使ったのか?それは拡大縮小しても線がベクトル形式なのでドットが潰れることがなく、最後どのサイズにでも書き出しが可能だからです。
イラレは後から主線の幅を変更できるのも魅力です。
Photoshopなどのビットマップ形式で作る場合は、最初の画像の大きさを2000pxくらいでやっておくといいかもです。
最初から規定のサイズ(370x320px)でやるのはドット打ちの達人の世界です。腕に自信のある方はそれでおkです。

そして今回、イラレのペンツールで下書きをなぞるのではなく、このブラシツールとワコムのタブレットを使ってなぞりました。こうすれば誰でも簡単に作業が出来ます。
色塗りも同様にイラレで、レイヤーを分けて、ベースと影の2色くらいのアニメ塗りでいくのが良いです。塗り込みすぎてもスタンプが迫力ありすぎて逆に使いにくいみたいです。
(インスタグラムでフォローしていた方で、すごい描き込みスタンプを発売していた方がいたんですが、全然売れずに辞めちゃったみたいです…)
主線の線幅は今回 5pt で作成しました。
人によってはスタンプの線幅をすごく太くしておられる方もいます。10ptでも面白いかもしれません。
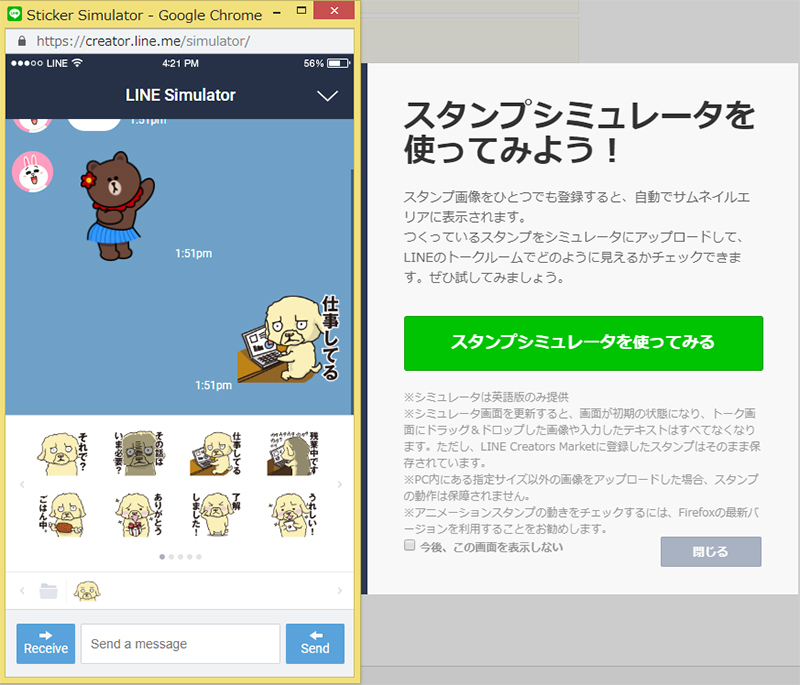
この線幅は審査前にプレビューで実環境で確認できるところがあります。
審査前にこのスタンプシミュレータで確認しておくといいです。

指定のサイズに合わせる
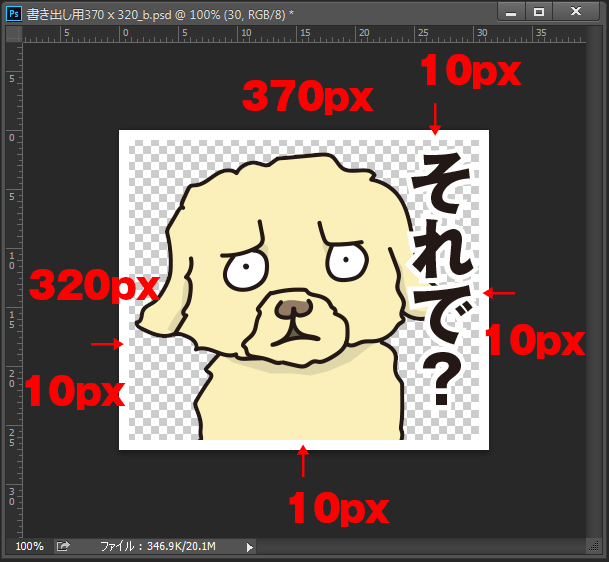
はい、そしてこれが結構重要な要素であります、LINEスタンプの規定ですでに決まっている画像の横幅とか縦幅のサイズです。
- スタンプ画像:横幅:370xp 縦幅:320px 以内
- そのスタンプ画像:370x320pxの中に縦:10px 横:10pxの余白を設定する
- メイン画像:240x240px 以内
- トークルームタブ画像:96x74px 以内
- PNG形式の透過画像
なんだ、よくわからんぞ!ってわたくしも最初は思いました。
順番に説明していきます。

つまり上記の画像のようになります。
実際の画像サイズは370px、320pxなんですが、イラストが入るキャンバス部分は320pxから上下の余白10+10=20px引いた分、つまり300pxになります。
同様に左右の幅370pxなんですが、余白10+10=20px引いた分、350pxがキャンバスサイズになります。
じゃあ最初から350x300で作ったらいいんじゃね?って思いますが、そうではなく、370x320で作って上下左右に余白10pxずつ設けておく必要があります。
わたくしが作成したやり方をご紹介しておきます。
- 370x320pxの画像を新規作成する
- 背景捨ててレイヤー1にしておく
- 350x300pxの画像を新規作成する
- 350x300pxの画像のレイヤー1をバケツで色なんでもいいので塗りつぶす
- 塗りつぶしたレイヤーを370x320pxにコピペ
- コピペしたらちょうど真ん中に貼り付けられるので選択範囲の反転
- 反転部分を塗りつぶす(上の画像のように、まわりに白い10pxの余白ができる)
- イラレで作成したイラストを370x320pxに貼り付ける
- 余白部分を選択して、イラストレイヤーを切り抜く
- これを40回繰り返す(photoshopのアクション使えば一瞬で終わりw)
このスタンプの余白の話が少しややこしいです。350x300pxで作ってあとから全部370x320pxにしてもいいかもです、やりやすい方法でやってください。
あともうひとつ重要な要素は「PNG形式」で透過していること。
jpegやらgifではダメみたいです。pngです、png。透過させておいてください。
メイン画像を作成する

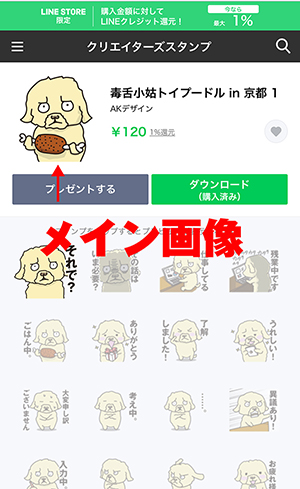
メイン画像は上記の画像の位置に表示されるもののことです。
こちらは240x240px以内でPNG形式であれば余白は要らないみたいです。何も考えずにサイズだけあわせたスタンプの画像を1つ入れただけでした。
トークルームタブ画像を作成する

トークルームのタブ画像は、上記の画像の位置のものになります。
96x74px以内に収まっていてPNG形式であれば何でもいいみたいです。
スタンプの個数
はい、スタンプの作る個数ですが、8の倍数になっています。
8個、16個、24個、32個、40個のいずれかから選択して登録すればいいです。
ええ、そうです。これ言っておきます。
40個って、結構しんどい…。
これは作ればわかります。漫画でいうところの40コマ作るイメージに近いです。

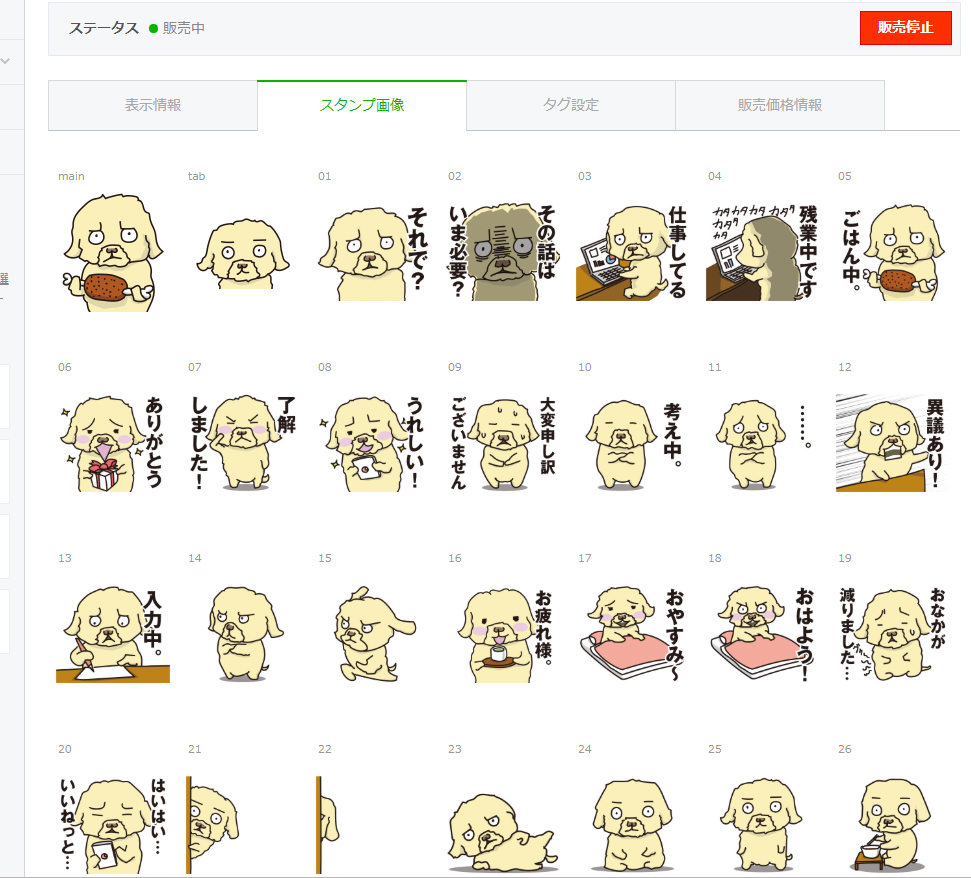
最後全部出来たらこんな感じになります。
無理のない個数は8個です。8個なら余裕でいけます。最初から40個やってしまったわたくしはしんどかったです…。
LINE Creators Marketに登録する

スタンプの準備が出来たら、こちらのサイトに行って登録します。
スタンプを登録する

用意したスタンプとメイン画像とトークルームタブ画像を順番にアップロードしていって下さい。
全部登録出来たら上記の画像のようになっているかと思います。
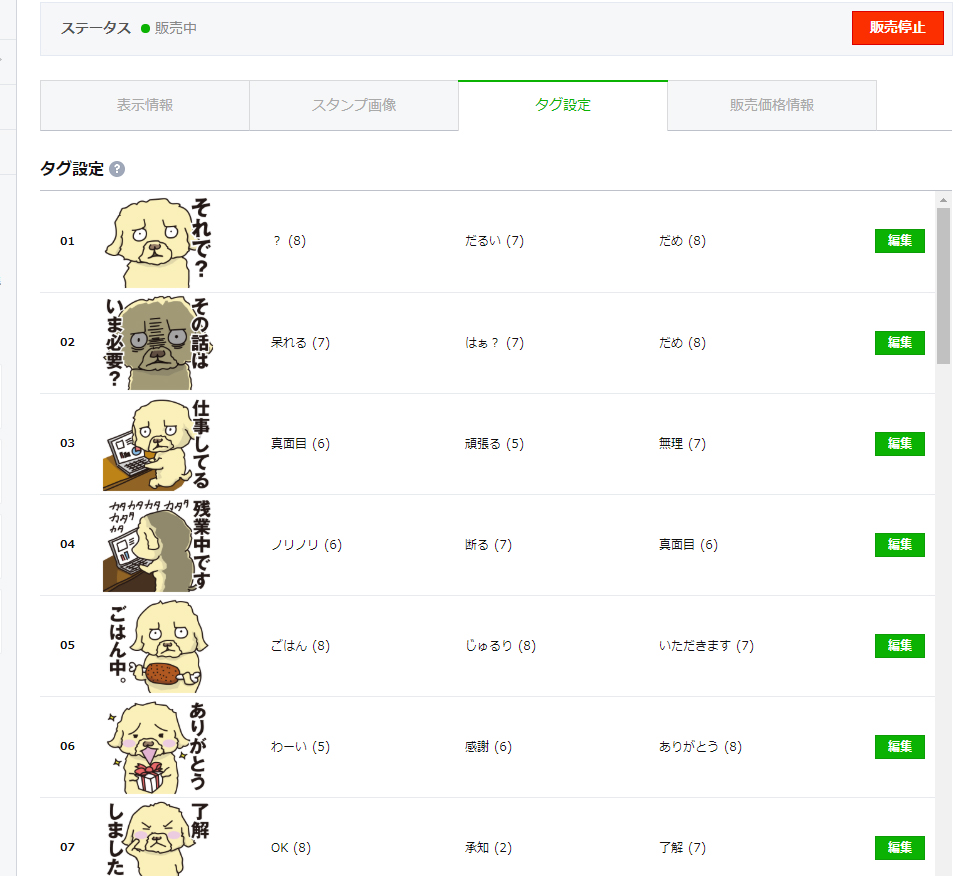
タグを登録する

タグというのはスマホで予測変換した時に、例えば「おはようございます」と入れたら「おはよう」のタグが付いたスタンプが表示されるかと思います。その言葉を前もって入力しておくものです。
このタグは審査段階で自分で入力も出来るし、販売開始後も編集が出来るみたいです。そして空白や抜けがあったとしても、審査完了後に自動で何か当てはめてくれるみたいです。
まぁ審査の段階で空白にしておくと、本人の意図しないタグが設定される可能性もあるので、自分で先に設定しておく方がいいですね。(しかしこのタグ設定を自分でやると一覧から探すので結構大変だったりする…)
審査を待つ
スタンプ作った人の氏名や個人なのか法人なのか、写真使ってないとか売上入金先の設定など完了したら審査申請ボタンが押せるようになっていると思います。
ちなみに売上支払は必ずLINE Payにしましょう。
通常の銀行への振り込み手数料が500円くらいします。高いです。

こちらが審査中の状態。
わたくしの場合はここから約1週間かかりました。
昔々は審査が1ヵ月待ちで審査に落ちて返ってくるという話を聞いたことがあります。しかし2019年5月現在では1週間でいけました。
審査に落ちたら修正箇所を直す

はい、こちらの見出しの内容だったんですが、今回審査に一回で通ってしまいまして、備忘録にならなかったんです。
暴力的な表現、他社の何かを連想させる表現、上の方でお伝えした画像サイズが規定になっていない、pngになってない、透過じゃない、などなど、審査に落ちる要素は山ほどあったはずなんですが、一回で通ってしまったので今回はご説明できません。
また次回以降のスタンプ登録で審査に落ちた場合に、審査に落ちた理由を備忘録したいと思います。
審査承認完了、販売開始!

というわけで審査申請から約1週間後、承認されました!
これで自分のスマホで、自分のスタンプが表示されるという実にシュールな状況が完成しました。
制作時間は、大体ですが下記のようになりました。
- ネタ考える:1日
- 下書き:2日
- パソコンで主線40個:1.5日
- パソコンで色塗り:1.5日
- 画像のリサイズ:0.5日
- 審査登録準備:0.5日
- 審査待ち:約1週間
合計制作期間は、2週間になりました。
なんだかんだで時間かかりましたね。今回で要領掴んだので次回はもっと速くなるかと思います。
承認されたら「リリース」ボタンを押してください。それで販売開始です。
実際の商品ページを確認する
今回制作したスタンプは下記のものになります。
内容を確認してみてください。実際に購入することも可能です。
https://store.line.me/stickershop/product/7716259
まとめ
以上、2019年度にスタンプを実際に作ってみた備忘録でした。
技術的な内容はスタンプが流行り出した2015年頃とそんなに変わっていないみたいです。むしろ審査が速くなって作りやすくなったのではないでしょうか。
今後は、この作ったスタンプがどのような売上やらアクセス人数になっていったかを、十分に時間が経った後、別の記事にてご報告したいと思います。