こんにちは、こんばんは、AKデザインの円盤です。
今日は画像をクリックするとかっこよく拡大表示される「lightbox」というjavascriptで動くライブラリのご紹介です。
コメントを追加する方法も記載しましたのでご活用ください。
サンプルページ
実際に動いているサンプルページをご用意しました。
こちらをクリックしてください。
このサンプルページは、htmlと画像とCSSとJSを1つの階層に入れてあります。
next.png、prev.png、close.pngもあります。
写真はいつもお世話になっております、ぱくたそからのご提供となります。
公式サイト
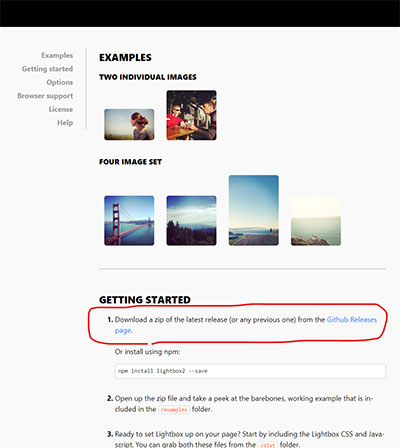
こちらからダウンロードしてください。
GETTING STARTEDというところのGithubページからダウンロードできます。
この記事書いてる時点では2.11.3が最新みたいです。

実際にやってみる
まずはHTML。
<!DOCTYPE html>
<head>
<meta charset="UTF-8" lang="ja">
<meta name="Description" content="lightboxサンプルページ">
<meta name="keywords" content="lightbox,ライトボックス">
<title>lightboxサンプルページ</title>
<link rel="stylesheet" type="text/css" href="lightbox.css" />
<script src="lightbox-plus-jquery.js"></script>
</head>
<body>
<main>
<table>
<tr>
<td>
<a href="1.jpg" data-lightbox="popup" title="<p class='lightbox_title'>写真1</p><p class='lightbox_text'>橋の写真</p>">
<img src="1s.jpg" alt="" title=""/></a>
</td>
<td>
<a href="2.jpg" data-lightbox="popup" title="<p class='lightbox_title'>写真2</p><p class='lightbox_text'>緑の写真</p>">
<img src="2s.jpg" alt="" title=""/></a>
</td>
</tr>
<tr>
<td>
<a href="3.jpg" data-lightbox="popup" title="<p class='lightbox_title'>写真3</p><p class='lightbox_text'>空の写真</p>">
<img src="3s.jpg" alt="" title=""/></a>
</td>
<td>
<a href="4.jpg" data-lightbox="popup" title="<p class='lightbox_title'>写真4</p><p class='lightbox_text'>花の写真</p>">
<img src="4s.jpg" alt="" title=""/></a>
</td>
</tr>
</table>
</main>
</body>
</html>非常にわかりやすくするため、テーブルタグにしておきました。
divとか入れてクラスも入れてお好きなようにカスタマイズしてください!
「data-lightbox="popup"」でlightboxを呼び出しています。
この「data-lightbox="popup"」を一つ飛ばして画像を並べると、lightbox内も1つ抜けるのでご注意を。
次にCSS。
<link rel="stylesheet" type="text/css" href="lightbox.css" />「lightbox.css」というものがダウンロードしたフォルダの中にあると思うのでlink relで結び付けておく。
矢印やローディングのimgパスもこの中に入ってます。
細かい表示設定もこのCSS触ればできそうです。
そしてjavascriptをHTMLのヘッダに外部JSで呼び出し。
<script src="lightbox-plus-jquery.js"></script>これだけで動くみたいですが、もちろん最新のjqueryの1とか2とか3を引っ張ってきても動くみたいです。
外部リンクのJSなんて怖くて仕方ない!って場合は公式配布のものだけにしておきましょう!それはそれで更新されなくてこわいけど!
そしてこれはもうすでに最初からブラウザ幅に合わせてくれているので、レスポンシブにもなっているみたい。
これは便利でかっこいい!
画像表示後にコメントを付けたい場合
lightboxでクリックした後に、商品説明も載せたい!ってなりますよねー。
その場合は下記のように、lightboxを指定したaタグの方に、titleタグ内にさらにHTML入れると、クリック後の画像の下になんとコメントが入ります!
<a href="メイン画像.jpg" data-lightbox="popup" title="<p class='lightbox_title'>ここに見出し</p>
<p class='lightbox_text'>ここに文章</p>">
<img src="サムネイル画像.jpg" alt="" title=""/>
</a>CSSのクラスは適当にしてしてください。
titleタグ内のダブルクォーテーションの中に、シングルクオーテーションで記述すればクラス指定とかもできるみたいです。
頑張ればテーブルもいけそうです。
しかし、このままだと画像にカーソル合わせたらソースが出てしまうので、
img画像タグの方にも<alt="">と<title="">を入れておけば、マウスカーソル重ねてもソースも見えなくなりますよ!
(titleだけ足したら良いみたい!)
まとめ
商品紹介とかでクリックしたらライトボックスでかっこよく表示させると、お客さんの印象も変わります。
もちろん昔ながらの<img src="img/product1.jpg" target="_blank" width="300">とかでもよいのですが、ターゲット指定の別窓だとスマホでは別タブが開いて、そのページ内で見れないのですっかり微妙になりました。
残る手立てはjavascriptのポップアップですが、このポップアップが昨今のCSSとかと合体して進化して作られたのが、ライトボックスなのでしょう、多分!
ではまた!