みなさん、こんにちは、こんばんは。AKデザインの円盤です。
今回はWordpressでスクラッチで開発した際の、functions.phpに固定ページや記事ページにアイキャッチ画像を設定する際に、原因不明でドはまりしてしまったお話を書いておきます。
とんでもない罠が待ち受けているので、同じことにならないように、この記事が誰かのお役に立てれば幸いです。
それではいってみましょう!
WordPressの記事にアイキャッチ画像を設定するには?
はい、この内容はGoogleで検索すればとっても参考になる記事が出てきます。
post-thumbnails という記述をfunctions.phpに記述すれば、Wordpressの記事投稿のヘッダーのところにチェックボックスが爆誕して、アイキャッチ画像を設定できるようになります。
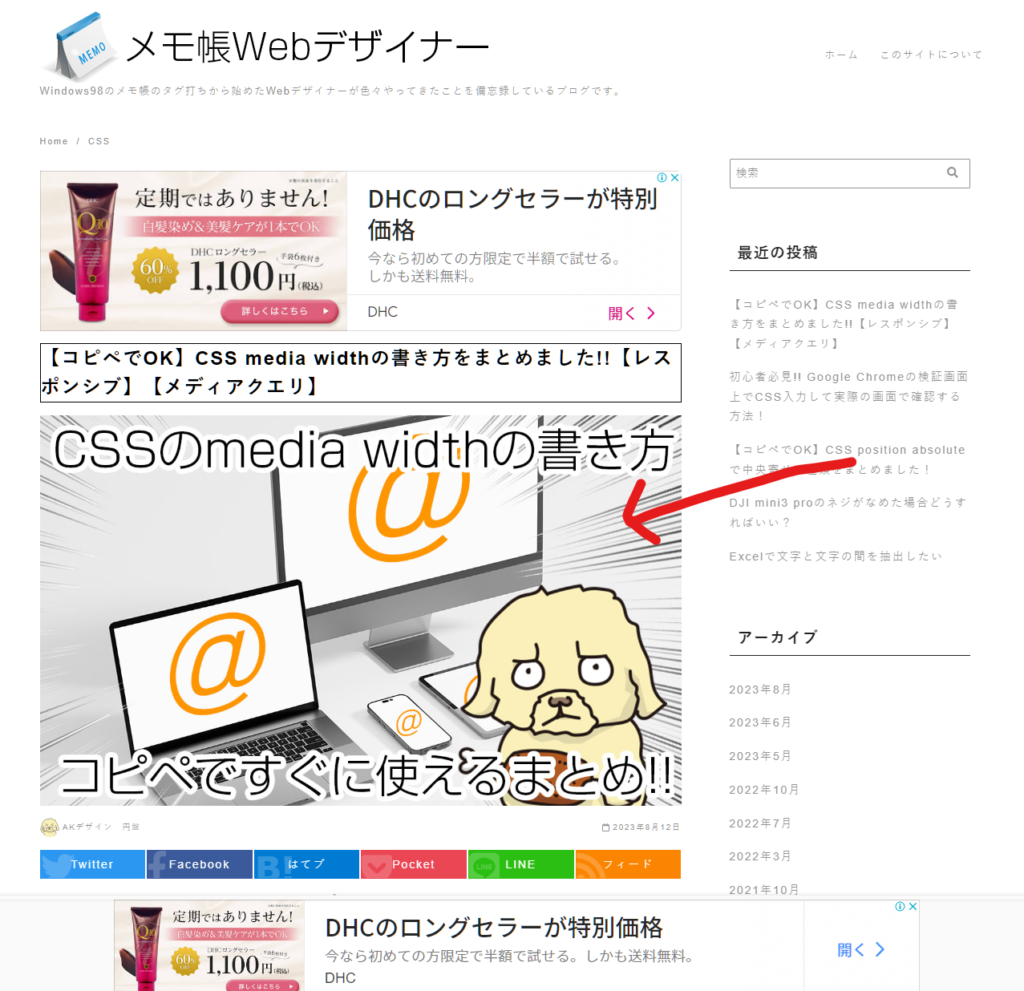
アイキャッチ画像はこのブログで言うと下の部分になります。

この画像があるとトップページの記事リストでもサムネイル表示がされて、見た目的にかっこよくなります。
ワードプレスでは必須、というかブログではもう当たり前の機能になりましたね。

具体的な設定方法は下記がとても参考になりました。
検索すればいっぱい出てきますので、たくさん読んでみてください。
さて、この3つのとても参考になる記事で罠を1つだけ仕込みました。
見破れるかどうかで、貴方がいつも他人様のソースをコピペばかりしているか、自分で内容を理解してソースコードを書いているか判明します。
この時点で理解出来た人はすごい人です!
アイキャッチ画像が設定できない…

タイトルの通り、参考になる皆さんの記事を読んで、Wordpressをスクラッチで構築していきました。
しかし固定ページと記事ページを作成する。サイト構築もいよいよ終盤作業にさしかかったところで。
なぜか、アイキャッチ画像が設定できないことが判明しました。

アイキャッチ画像なんて普通にデフォルトで設定されていて、動いて当たり前だろって思います。
しかし今回は下記の参考書をいつも参考にしてWordpressは余計な設定が入らないように作っています。
この本の通りにやれば本当に0ベースからWordpressのテーマを作れるので重宝しています。
WordPressだけでなくPHPのちょっとした勉強にもなります。なりました。
しかしアイキャッチ画像だけはどうやっても動かなかったんです。
考えられる下記のすべてを実行しました。
・エディタがだめかもしれんのでグーテンベルグからClassicに戻す
・function.phpの記述自体が間違っているかもしれないので、様々なサイトをコピペして動作確認
・Apache自体の設定がおかしいかもしれないので、Apache設定見直し
・他の無料テーマを入れてみて、アイキャッチ画像のチェックが現れるか確認
・Wordpress自体が古いかもしれないので、公式サイトからダウンロードして再インストール
(↑これやったらDBのパスワードも消えてしまって真っ白なって悲惨だったwww)
(DB接続できなくなったらパニックなりますが落ち着いて行動を!)
(↓こちらのサイトがわかりやすかったです)
しかし。
それでもアイキャッチが表示されない。
表示オプションにも出てこない。
なぜだ、なぜなんだ。
途方に暮れること数時間、諦めて寝ることにしました。
function.php

さて、なぜWordpressでアイキャッチ画像が映らなかったのか。
一晩置いて冷静になって見返すと、原因が判明致しました。
第一節の方で3つご紹介したブログの中で1つだけ罠がございました。
よーく確かみてみてください。

そしてGoogle検索で「wordpress アイキャッチ function.php」と検索してみてください。
そして続けて「wordpress アイキャッチ functions.php 」と検索してみてください。
同じ内容のブログが出てくると思います。
間違い:function.php
正しい:functions.php
おわかりいただけたであろうか?
上の方は本来あるべきはずの「s」が入っていないのである。
そしてGoogleで検索しても同じブログが出てくるのである。
そしてその中で参考にしたブログ記事の内容は
function.php
という英語の複数形の三単現のSを抜いて記事を書いているのである。
これに気が付くまでに半日近くかかったという話でございました。
なんだしっかりちゃんとファイル名の英語表記まで書いておけよクソガーwwwww
はい、ちゃんとファイル名を見てなかった自分が悪いですね。
大変失礼致しました。
まぁ無料テーマのTwentyシリーズから持ってきたら、こんな凡ミスは絶対に起きないんですけどね。
スクラッチで全部構築する方はご注意ください。
チャンチャン♪
まとめ
いかがでしたでしょうか。
WordPressだけじゃなくって、スタイルシートのファイル名とか、相対パス・絶対パスとかもですが、文字が1文字でも異なるとエラーになるのは常識です。
半角スペース、全角スペースに泣かされたことはありましたが、ファイル名にここまで時間を取られたのは初めての経験でした。
WordPressを0から構築する際は是非ともお気を付けください。
ではまた!