こんにちは、こんばんは、AKデザインの円盤です。
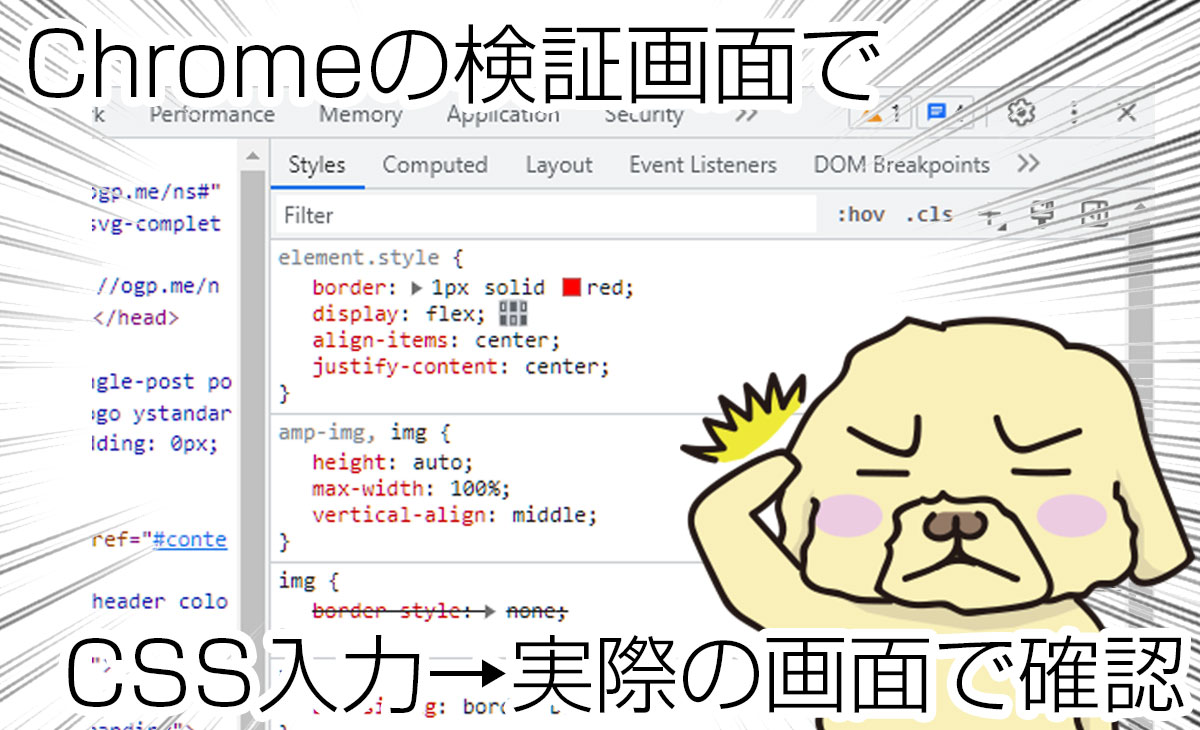
本日はGoogle Chromeで検証画面を開いて、CSSソースを触って実際の画面で確認する方法をご紹介します。
検証画面では大小さまざまなことが出来るので、その辺もさっとご紹介しておきます!
それではいってみましょう!
Google Chromeの検証画面とは?
Webデザインする時、昨今では様々なツールやアプリが存在しています。
代表的なものは下記になります。
- Adobe DreamWeaver
- IBM ホームページビルダー
- Adobe XD
- メモ帳やAtomなどのテキストエディタで書いていく
- WordPressやMovable TypeなどのCMSのエディタ画面で書いていく
- ノーコードなやつ(Wix.comなど)
そしてこれらのツールで作成したページを実際の画面で確認するのはブラウザですよね。
ブラウザには下記のものがあります。
- Google Chrome
- Microsoft Edge
- Mozzila Firefox
- Safari
- Internet Explorer
これらの中で世界で一番使用されているブラウザはGoogle ChromeとSafariでしょうか。
スマホのブラウザはこの2種類のどちらかですよね。
Internet Explorerこと通称「IE」はもうサポートが終了したので忘れていいです。
(IEに泣かされ続けてきた話はずっとWebデザインやってきてる先輩に聞くとイイですヨ…)
Webデザイン作業はパソコンで作業すると思うのですが、その中でもみんなよく使っているのがGoogle Chromeだと思います。
なぜ使われているのか、それは検証ツールがとても優秀だからです。
検証画面の開き方はこちら。
Shift + Ctrl + I(アイキー)
これを押すと左側にメニューが生えくると思います。
MacのChromeで検証画面を開く場合は、
Command + Option + I(アイキー)
です。
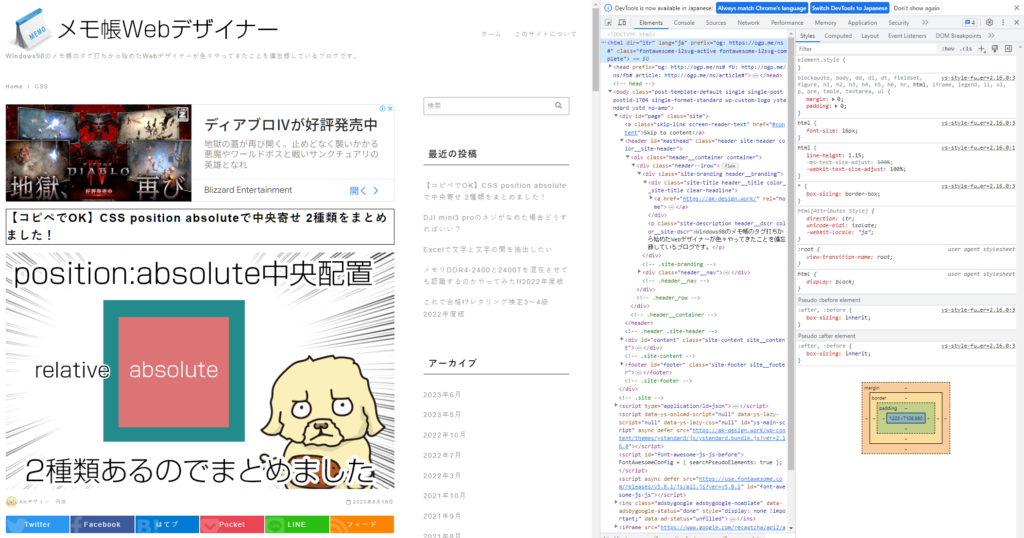
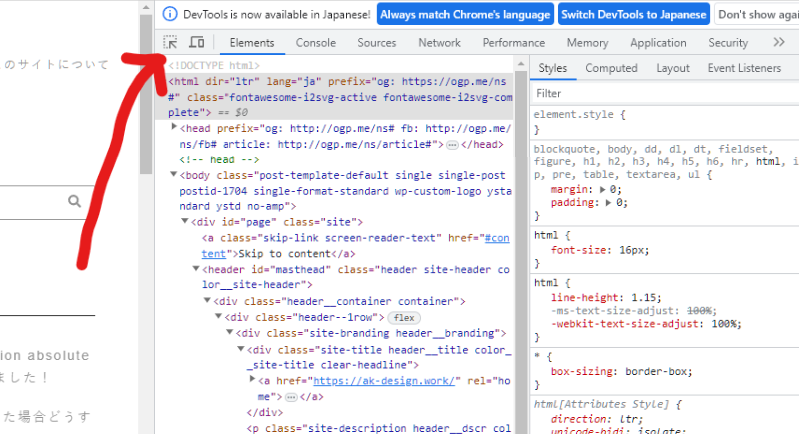
下のような画像が出ていれば準備完了です!

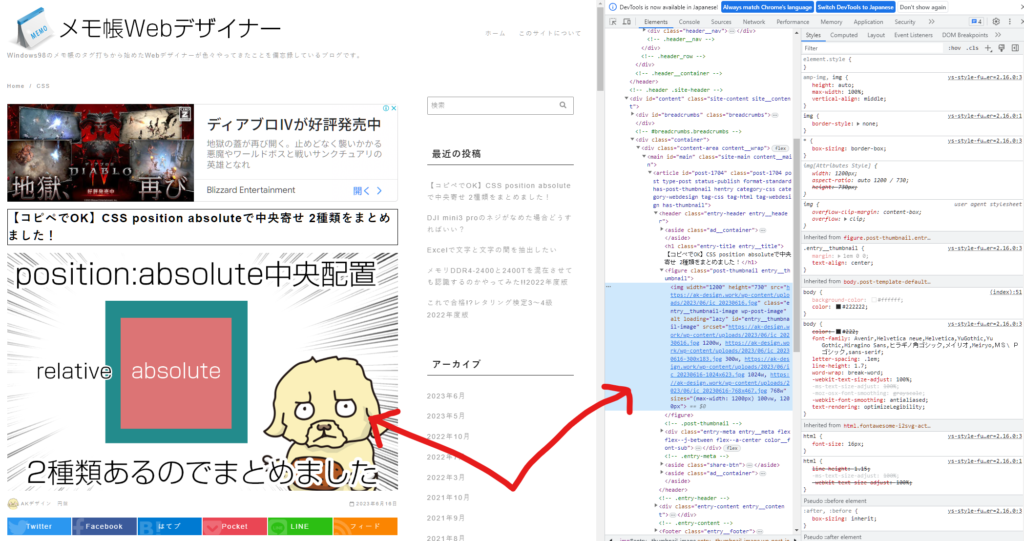
右側にソースコードは出てきましたか?
HTMLとCSSが出ていれば表示されています!
検証画面上で該当するソースを見つける方法は?
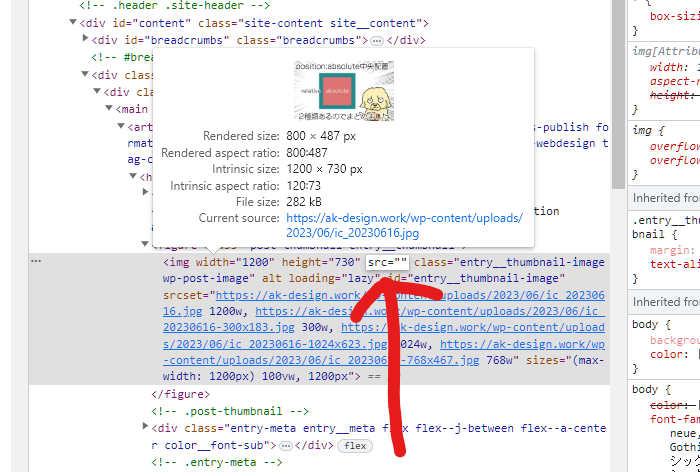
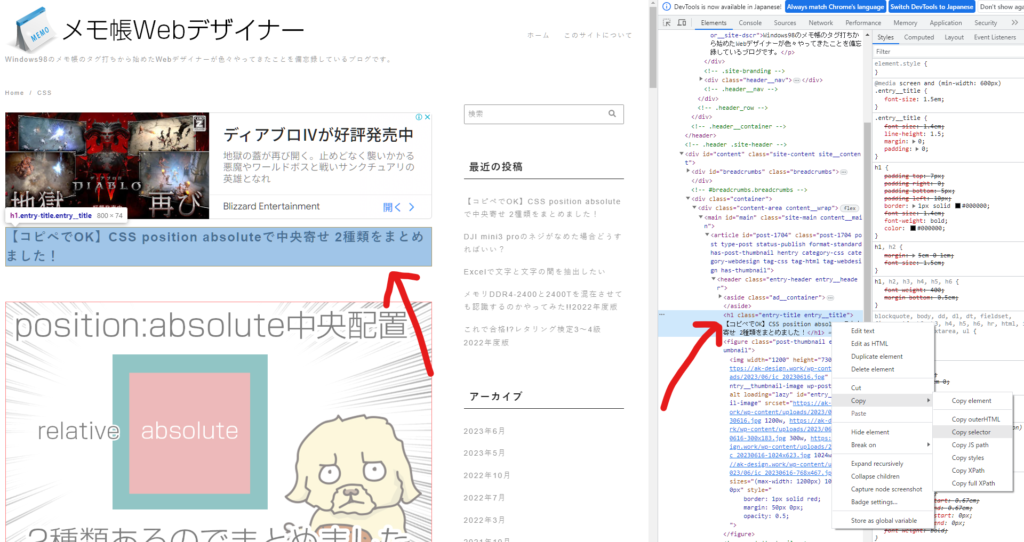
こちら下記の画像をご覧ください。

このアイコンを押してから左の実際に表示されている画面にカーソルを合わせてください。
青くハイライトした色がついていますか?
色が変わっているところがdivやpなどで作った場所になっていると思います!

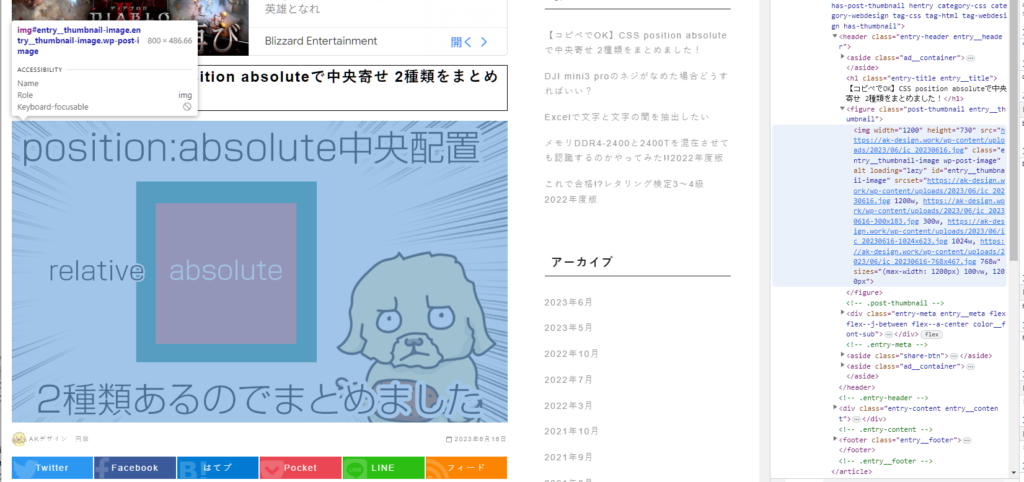
本ブログのアイキャッチ画像にカーソルを合わせると青くなりました。
そして右側のソースコードの中身も青く光りました。
この画像はこのソースコードで書かれているよ!ということになります。
これがGoogle Chromeの検証画面でソースを確認する、という作業になります。
実際の画面の内容を差し替える
さて本題です。
この検証画面で、どの画像がどのソースなのか、どのdivはどこに表示されているのか、という確認はこれで出来ます。
しかしこの検証機能にはまだ先があって、保存はできませんが、内容を差し替えることが出来ます。
試しに変更してみます。

アイキャッチ画像にカーソルを合わせると、ソースコードも青く光りました。
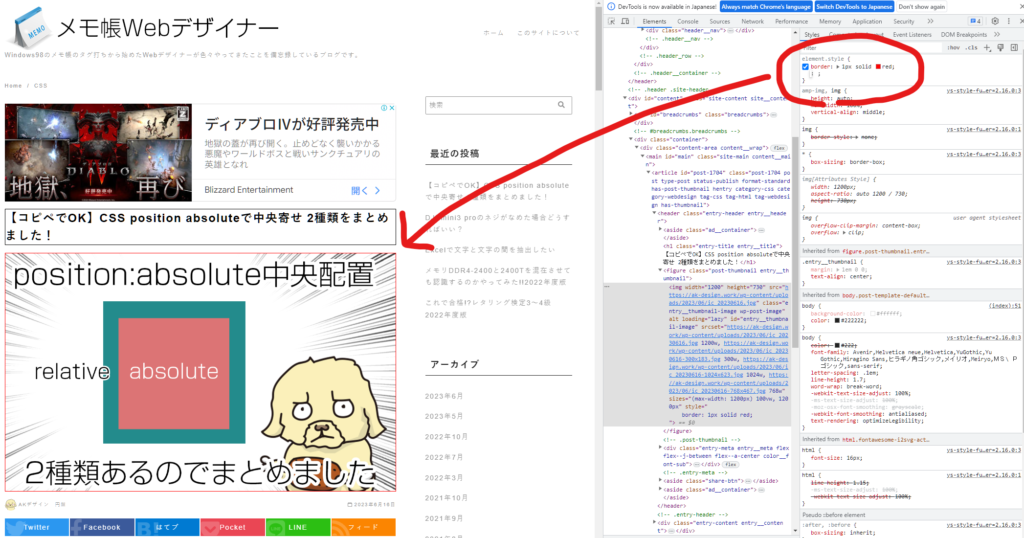
この画像に「border」で赤の枠線をつけたいと思います。

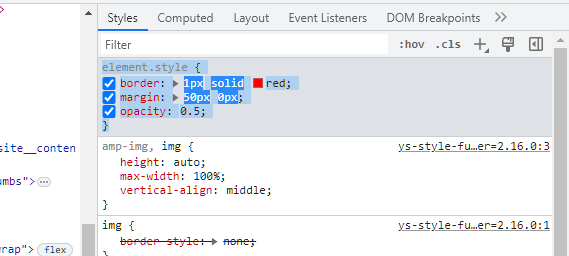
検証画面の一番左の上、「element style」のところのカッコの中にスタイルを書いてみてください。
ここでは「border」と書いて予測変換が出て、その後「1px solid red」と書きました。
すると左側の表示されている画面に赤枠の線が現れました!
さらに追記してみます。
追記する場合はEnterキーを押して改行します。

marginとopacityを追加してみました。
画像の上下に隙間が出来て、さらに画像が半分透明になりました。
これで自分が追加したいCSSをどんどん追記していって、それが上手くいけばcssファイルに書いていけばいい、というわけです!
ちなみにここで追記したソースコードはドラッグしてコピペ出来ます。

右下からドラッグすれば色が変わります。
これをCtrl+Cでクリップボードにコピーしたことになります。
それをstyle.cssなどに貼り付けたらよいわけです。簡単ですね!
HTMLソースの方も追記できる
この検証機能、CSSだけでなくHTMLソースの方も書き換えることが出来ます。

imgタグのsrc=""の内容を消して別の画像URLを入れることも出来ます。
こっちはインラインでstyle=""を書き加えたい場合に使うと便利ですね!
この機能が一体何に使えるの?
はい、こちらの機能はDreamWeaverなどではリアルタイムプレビュー機能と同じになります。

しかしDreamWeaverを世の中の皆さんがすべて使っているかというと、そうではないでしょう。
だって課金しないと使えないからw
さらにはWeaverのリアルタイムプレビューは重かったり遅かったりします。
さらにはWeaverでは同期できない外部CMSなどでは使えなかったりします。
そんな時にこのChromeの検証機能を使って実画面でレイアウト変更をしていくわけですね!
この検証機能にはまだ続きがある…
この検証機能を深堀りしていくと、まだまだ便利機能が山ほどあります。
代表的なものだけをさっとまとめておきます!
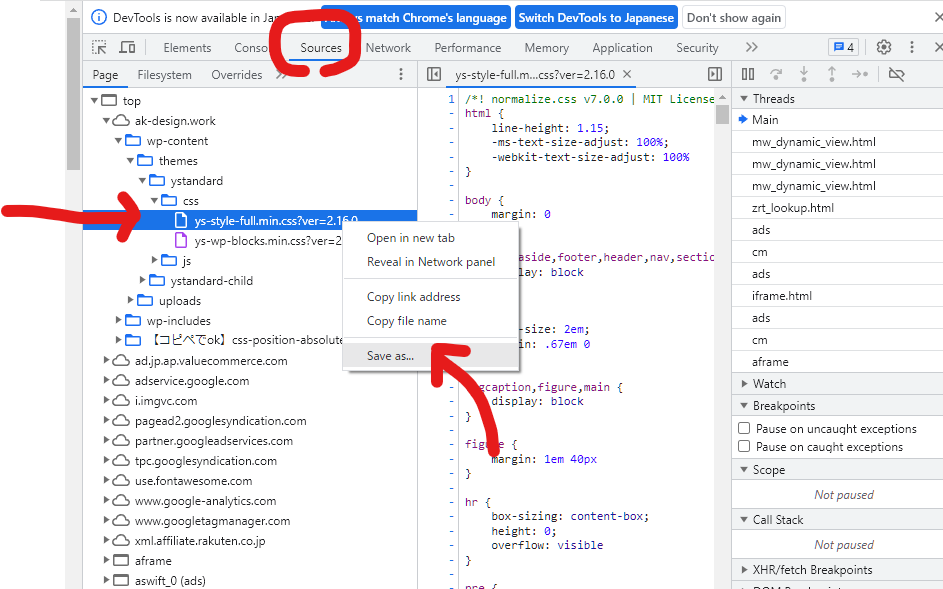
・CSSファイルやjsファイルをダウンロードする

Sourceを押す→フォルダを押していく→該当するファイルを選択する→右クリック→Save as...を選択
これでCSSファイルがダウンロード出来ます。
メモ帳などで開いて該当するソースを検索して、ソースコードを…ということが出来ます!
もちろんCSSファイル以外のJSファイルなども持ってくることが出来ます!便利ですね!
本ブログではystandardを使用しています!(宣伝)
・selectorを取ってくる
これが案外、皆さん知らないようです。
そもそもselectorってなんやねんって人に説明します。
他人様が書いたコードで、下記のようなソースコードを見たことはありますか?
#post-1704 > header > h1
これがセレクターというものです。
上のコードはこのブログでいうと下記の部分になります。

この記事のh1のタイトルタグですね。
このコードを持ってくる方法は…
検証でカーソルを合わせる→ソースコードのところで右クリック→Copy→Copy Selector
これで取得できます!
この書き方は下記のようにすれば、通常の「.hogehoge」などのクラス名の代わりに使用することが出来ます。
#post-1704 > header > h1 {
border: 1px solid red;
margin: 500px 0px;
opacity: 1.0;
}
何?こんな書き方なんてしないし、いつも通りdivにclass名を付けて指定すれば要らないじゃないか?ですって?
そうなんです、その通りなんです。
しかしそれは自分がHTMLもCSSも自由に追記できる場合なら、このソースの書き方は無用です。
昨今のWebデザイン業界では、ソースコードを最初から全部書いていく、いわゆるスクラッチ開発の案件ではなく
CMS上でデザインをカスタマイズしていって作成してね!っていう案件も現れてます。
そんな時に役に立つのがこの書き方なわけですね!
そんな場面一生来ないだろーwwwって思ってた時期が自分にもありました。
それが来たんです。CMS案件。
CSSの書き方としては二流三流です。
だってどこの何を指定しているかわからないですからね。
それにHTMLに依存した書き方は、HTMLコードを変更するとこの順番も狂ってしまうわけですから。
#hogehogeのidと組み合わせると、ほぼほぼ絶対パスになるのでid起点で書くのがおすすめですねー。
念のため覚えておきましょう!
まとめ
いかがでしたでしょうか、今回はGoogle Chromeの検証画面でCSSを入力していく方法をご紹介しました。
DreamWeaverなんて高くて使ってないよ!という方。
あるいはWeaverあるけど2台までなので、3台目にAdobe CC入れたり台数切り替えたりするの面倒だ!という方におすすめです。
検証の入力画面上に出てくる予測変換機能も超便利だったりします。
特にflexのプロパティがいろいろ出てきて、内容知ってなくても試せるので良いですよ!
ではまた!