たくさん備忘録したいのだ
こんにちは、AKデザインの円盤です。
お仕事をたくさん頂戴しまして、本当にありがとうございます。
おかげでブログ書いている暇がない状態で嬉しい限りです。
(つまりブログの更新をしている=お前いま暇なんやな?ってことになるわけですがw)
表題の件
というわけでwebデザインのお仕事をしていると最近流行りのページの上に固定されるグローバルメニューとハンバーガーのあれ。
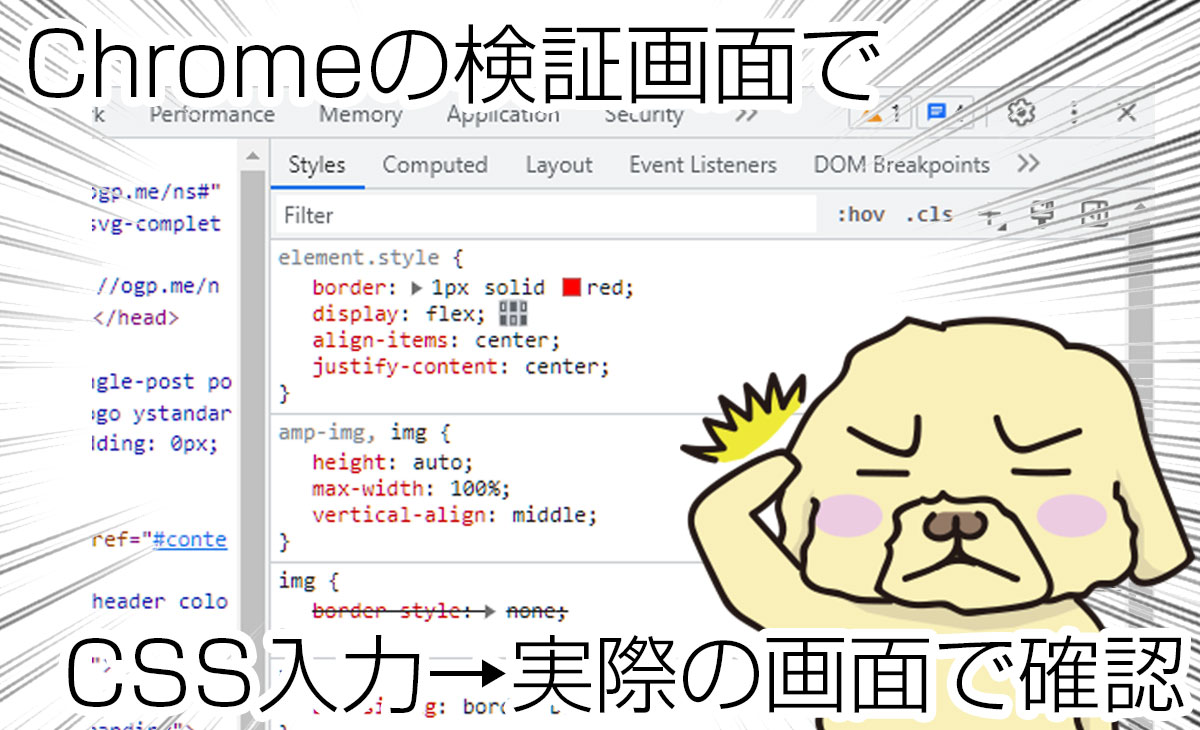
あれをCSSでfixedするのはいいんだけど、そのfixedされたものを上下中央にどうやって持ってきたらいいのかわからなくなったので、メモしておく。
.center{
position: fixed;
height: 50px;
width: 50px;
background:red;
top:calc(50% - 50px/2);
left:calc(50% - 50px/2);
}
こちらのいつもググると出てきてお世話になっている神ブログから転載。
https://qiita.com/aosho235/items/33faecdae4d9ca128e5c
クラスは適当に変更すればOK。
もうひとつあるこっちのやり方
position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%);
でも動くんだけど文字がぼやける。-webkit使ってもぼやける。別にぼやけてもいいかなと思ったりしたが、お客さん指摘されるのわかってるので使うの止めといたほうがいいと判断!
上下中央の位置調整が完璧に使いこなせるようになればwebデザインは楽しい!